Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 코루틴
- material3
- android designsystem
- builderPattern
- kotlin multiplatform
- compose
- Functional Programming
- Observer Pattern
- Kotlin
- 코틀린
- Design Pattern
- define
- 옵저버 패턴
- 안드로이드 디자인시스템
- 빌터패턴
- designPattern
- Abstract Factory
- factory method
- PrototypePattern
- 디자인패턴 #
- 팩토리 메소드
- Coroutines
- ㅋㅁ
- 프로토타입 패턴
- kmp
- 추상팩토리패턴
- 추상 팩토리
- 함수형프로그래밍
- 코틀린멀티플랫폼
- 디자인패턴
Archives
- Today
- Total
오늘도 더 나은 코드를 작성하였습니까?
Global Action 본문
global action을 사용하여 여러 destination에서 사용할 수 있는 공통 action을 만들 수 있습니다.
예를 들어 다양한 destination의 버튼이 동일한 기본 앱 화면으로 이동할 수 있습니다.

global action 생성하기
- Graph Editor에서 대상을 클릭하여 강조표시합니다.
- 대상을 마우스 오른쪽 버튼으로 클릭하여 컨텍스트 메뉴를 표시합니다.
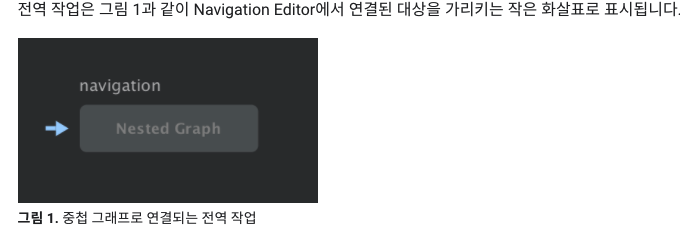
- Add Action > Global을 선택합니다. 화살표()가 대상의 왼쪽에 나타납니다.
- Text 탭을 클릭하여 XML 텍스트 뷰로 이동하여 확인
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_nav"
app:startDestination="@id/mainFragment">
...
<action android:id="@+id/action_global_mainFragment"
app:destination="@id/mainFragment"/>
</navigation>viewTransactionButton.setOnClickListener { view ->
view.findNavController().navigate(R.id.action_global_mainFragment)
}
'Android Jetpack Architecture > Navigation' 카테고리의 다른 글
| Navigation and the back stack(네비게이션과 백 스택) (0) | 2021.11.19 |
|---|---|
| Destination으로 이동하기. (0) | 2021.11.19 |
| 중첩 네비 그래프 (Nested Navi Graph) (0) | 2021.11.19 |
| Navigation graph design 네비 그래프 디자인 (0) | 2021.11.18 |
| destinations 생성 (0) | 2021.11.15 |


