| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- designPattern
- Observer Pattern
- 함수형프로그래밍
- material3
- 옵저버 패턴
- 팩토리 메소드
- ㅋㅁ
- 프로토타입 패턴
- Coroutines
- 디자인패턴 #
- Singleton
- define
- 코틀린
- android designsystem
- 추상 팩토리
- compose
- Design Pattern
- 빌터패턴
- 싱글톤
- 코루틴
- 안드로이드 디자인시스템
- Functional Programming
- 추상팩토리패턴
- builderPattern
- Abstract Factory
- PrototypePattern
- factory method
- 디자인패턴
- ㅓ
- Kotlin
- Today
- Total
오늘도 더 나은 코드를 작성하였습니까?
Android MotionLayout(모션 레이아웃) basic2 (feat.codelab) 본문
애니메이션이 진행되는 동안 복잡한 경로를 따르고 모션이 진행되는 동안 다른 View와 연동하여 애니메이션을 만들수 있다.
MotionLayout에 app:motionDebug="SHOW_PATH" 추가하기
MotionLayout을 사용하여 복잡한 애니메이션을 개발하는 데 도움을 주기 위해 모든 뷰의 애니메이션 경로를 미리 그려볼 수 있습니다.
이는 애니메이션을 시각화하고 동작의 작은 세부 사항을 미세 조정하려는 경우에 유용합니다.
<!-- Add motion:motionDebug="SHOW_PATH" -->
<androidx.constraintlayout.motion.widget.MotionLayout
...
motion:motionDebug="SHOW_PATH" >
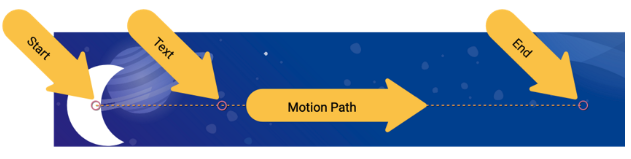
점선은 하나의 View의 경로를 나타냅니다.
동그라미는 한개의 View의 시작 또는 끝 위치를 나타냅니다.
다이아몬드는 경로가 변경되는 KeyPosition을 나타냅니다.
기본적으로 MotionLayout은 위치가 변경되는 각 View의 시작 위치와 끝 위치 사이에 선형 경로(직선)를 그립니다.
<KeyFrameSet>
<KeyFrameSet>은 <Transition>의 하위 태그이며 Transition중에 적용되어야 하는 KeyPosition과 같은 모든 KeyFrame의 집합입니다.
<KeyPosition>
KeyPosition은 View가 start/end ConstraintSet 사이에서 이동하는 경로를 수정합니다.
시작 위치와 끝 위치 사이의 세 번째(또는 네 번째, 다섯 번째, ...) 지점을 통과하는 뷰의 경로가 직선이 아니도록 왜곡될게 할 수 있습니다. 또는 X축이나 Y축을 따라 진행 속도를 높이거나 낮출 수도 있습니다.
KeyPosition은 애니메이션 중에 경로만 변경할 수 있으며 시작이나 끝은 변경할 수 없습니다.
ConstraintSet은 항상 애니메이션의 시작과 끝에서 뷰의 최종 위치를 지정합니다.

주요 속성
FramePosition
0에서 100 사이의 숫자입니다.
애니메이션에서 이 KeyPosition을 적용해야 하는 시기를 정의합니다. 1은 애니메이션을 통해 1%이고 99는 애니메이션을 통해 99%입니다. 따라서 값이 50이면 바로 중간에 적용된다.
MotionTarget
KeyPosition이 경로를 수정하는 View
keyPositionType
KeyPosition이 경로를 수정하는 방법
1. parentRelative
2. pathRelative
3. deltaRelative
percentX | percentY
FramePosition 에서 경로를 수정하는 정도입니다.
."framePosition에서 keyPositionType에 의해 결정된 좌표에 따라 percentX | percentY 만큼 이동하여 MotionTarget의 경로를 수정합니다."
keyPositionType 속성 알아보기
*Coordinate system(좌표 시스템)
좌표계는 공간의 한 점을 지정하는 방법을 제공합니다. 화면에서 위치를 설명하는 데에도 유용합니다.
MotionLayout 좌표계는 데카르트 직교 좌표계(2차원 평면)입니다. 이는 두 개의 수직선으로 정의된 X축과 Y축이 있음을 의미합니다.
(Y축은 항상 X축에 수직입니다).
MotionLayout의 모든 좌표계는 X축과 Y축 모두에서 0.0과 1.0 사이의 값을 사용합니다. 음수 값과 1.0보다 큰 값을 허용합니다.
예를 들어, Percent X 값이 -2.0 이면 X축의 반대 방향으로 두 번 이동한다는 의미입니다.
parentRelative coordinates

parentRelative의 keyPositionType은 기본 안드로이드 화면과 동일한 좌표계를 사용합니다.
전체 MotionLayout의 왼쪽 상단에 (0, 0)을 정의하고, 오른쪽 하단에 (1, 1)을 정의합니다.
전체 MotionLayout을 통해 이동하는 애니메이션을 만들려면 parentRelative를 사용할 수 있습니다.
그러나 Motion에 상대적인 경로를 수정하려는 경우(예: 약간의 곡선 만들기) 다른 두 좌표계를 선택하는 것이 더 좋습니다.
deltaRelative coordinates

Delta는 변화를 뜻하는 수학 용어이므로 deltaRelative는 "상대적 변화"를 말하는 방식입니다
X축은 항상 화면에서 수평이고, Y축은 항상 화면에서 수직입니다.
parentRelative와 비교할 때 주요 차이점은 좌표가 View가 "이동할 화면 부분 내"에서만을 좌표를 설정한다.
위의 그림에서 위젯(왼쪽아래) 시작점 을 중심으로 위젯(오른쪽위)까지 내부에서 좌표를 설정한다.
deltaRelative의 좌표는 View의 움직임을 기준으로 합니다.
따라서 View가 오른쪽으로 이동하면 X는 오른쪽으로 이동합니다. View가 왼쪽으로 이동하면 X는 왼쪽으로 이동합니다.
마찬가지로 Y 차원은 View를 따라 올라가거나 내려갑니다.
View가 시작 또는 중지 위치를 지나 바운스되도록 하려면 항상 음수 값이나 1.0보다 큰 값을 사용할 수 있습니다
deltaRelative의 좌표는 뷰가 X 및 Y 방향 모두에서 이동하는 거리에 따라 확장되거나 축소됩니다.
따라서 한 방향으로 많이 또는 전혀 움직이지 않는 뷰가 있는 경우 deltaRelative는 해당 방향으로 유용한 좌표계를 생성하지 않습니다.
예를 들어 오른쪽에서 왼쪽으로 수평으로 이동하는 뷰에는 deltaRelative에 유용한 Y축이 없습니다.
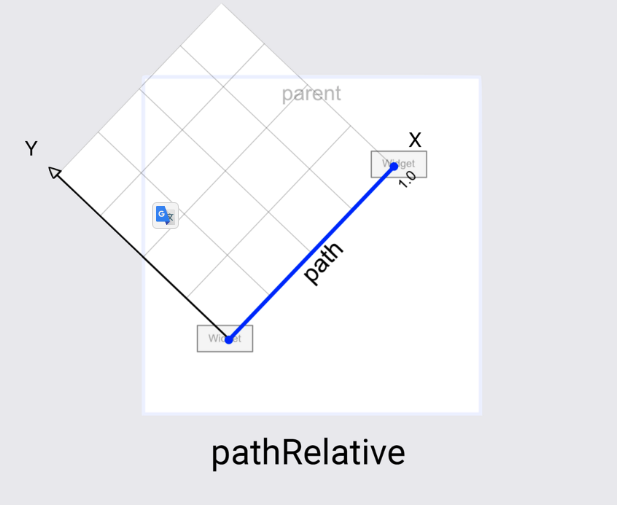
pathRelative coordinates

X축이 처음부터 끝까지 motion path를 따르기 때문에 다른 두 축과 상당히 다릅니다.
따라서 (0,0)은 시작 위치이고 (1,0)은 끝 위치입니다.
언뜻 보면 다른 좌표계와 달리 정렬이 되어있지 않아 신기합니다.
pathRelative는 몇 가지 용도로 정말 유용하다는 것입니다.
- 애니메이션이 진행되는 동안 View속도를 높이거나 낮추거나 중지합니다. X 차원은 항상 뷰가 취하는 경로와 정확히 일치하므로 pathRelative KeyPosition을 사용하여 해당 경로의 특정 지점에 도달하는 Framepotion를 변경할 수 있습니다.
따라서 Percent X="0.1"인 Framepotion "50"의 KeyPosition은 애니메이션이 모션의 처음 10%를 이동하는 데 50%의 시간이 걸리게 합니다.
- 경로에 a subtle arc 를 추가합니다. Y 차원은 항상 모션에 수직이므로 Y를 변경하면 전체 모션을 기준으로 곡선 경로가 변경됩니다.
- deltaRelative가 작동하지 않을 때 두 번째 차원을 추가합니다. 완전히 수평 및 수직 모션의 경우 deltaRelative는 유용한 차원을 하나만 생성합니다. 그러나 pathRelative는 항상 사용 가능한 X 및 Y 좌표를 생성합니다.
pathRelative는 항상 화면이 아닌 모션 측면에서 좌표계를 정의한다는 점에 유의하는 것이 중요합니다.
이는 전체 화면과 비스듬하게 배치될 수 있음을 의미합니다. 화면 좌표 측면에서 수평 또는 수직 동작을 수정해야 하는 경우 다른 좌표계 중 하나를 선택하는 것이 더 좋습니다.

