| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- PrototypePattern
- Design Pattern
- 디자인패턴
- kotlin multiplatform
- Coroutines
- android designsystem
- Abstract Factory
- material3
- 코틀린
- 팩토리 메소드
- 코루틴
- 추상팩토리패턴
- Kotlin
- 프로토타입 패턴
- Observer Pattern
- designPattern
- 디자인패턴 #
- define
- builderPattern
- kmp
- 옵저버 패턴
- factory method
- compose
- 코틀린멀티플랫폼
- Functional Programming
- ㅋㅁ
- 함수형프로그래밍
- 안드로이드 디자인시스템
- 빌터패턴
- 추상 팩토리
- Today
- Total
오늘도 더 나은 코드를 작성하였습니까?
Applying elevation 본문
Material 3의 elevation System은 의도적으로 소수의 level로 제한됩니다.
creative constraint은 UI의 UI’s elevation story에 대해 신중한 결정을 내려야 함을 의미합니다.

Material는 각각 해당 dp 값이 있는 6단계 고도를 사용합니다.
elevation value는 UI 표면 위의 상대 거리(0, +1, +2, +3, +4 및 +5)에 따라 이름이 지정됩니다.
component의 정지상태는 레벨 0에서 +3까지일 수 있으며 레벨 +4 및 +5는 hover 및 dragged와 같은 사용자 상호 작용 상태를 위해 예약되어 있습니다.
Depicting elevation
elevation는 그림자 또는 서로 다른 tone 차이가 있는 surface 또는 scrim과 같은 기타 visual cues를 사용하여 묘사할 수 있습니다.
elevation를 성공적으로 묘사하려면 surface에 다음이 표시되어야 합니다.
- 주변과 surface을 대조하는 surface edges
- 다른 surface과 Overlap(정지 상태 또는 이동 상태)
- 다른 surface과의 Distance

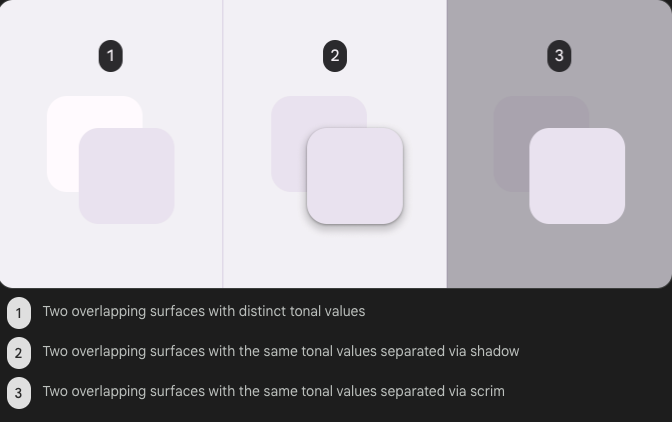
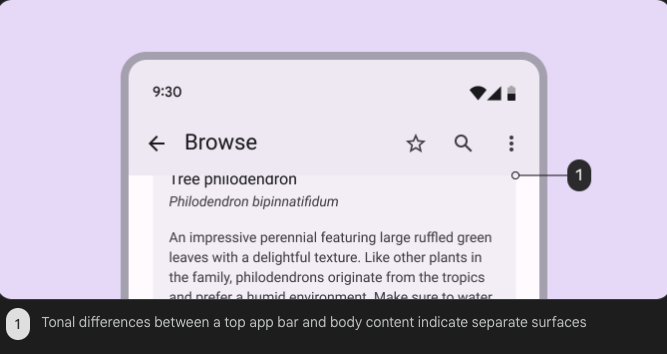
Tonal difference
surface간의 Tone 차이는 Material 표면의 촉감을 표현하는 데 도움이 됩니다.
UI의 다른 부분을 식별 가능한 element로 분리하여, 한 표면이 끝나고 다른 표면이 시작하는 위치를 보여줍니다.
예를 들어, 앱 바의 가장자리는 grid list,과 분리되어 있음을 표시하여 grid list,이 앱 바와 독립적으로 스크롤된다는 것을 사용자에게 알립니다.
기본적으로, Material 3의 표면은 tone 차이를 사용하여 분리를 나타냅니다.
다음과 같은 다른 방법을 사용하여 가장자리를 나타낼 수 있습니다.
- surface에 그림자 넣기
- surface 뒤에 스크림 배치


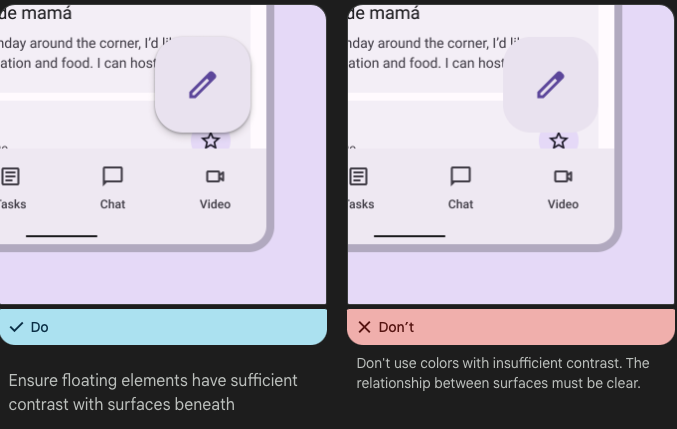
interactive components의 경우 Edge는 surface이 서로 분리된 것처럼 보이도록 surface 간에 충분한 대비를 생성해야 합니다(접근 가능한 대비 비율을 충족하거나 초과하여)

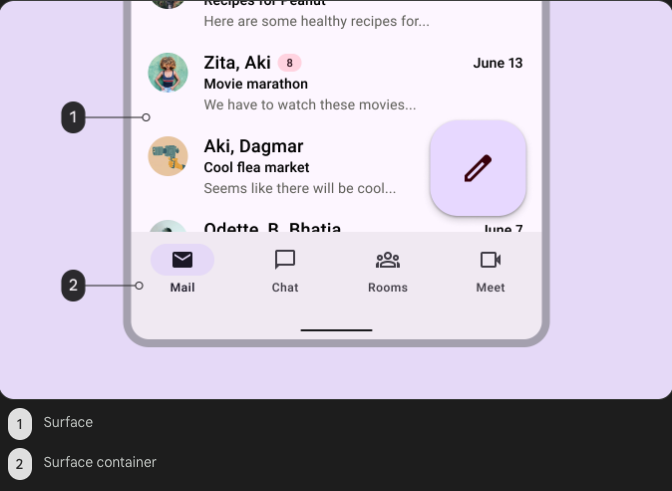
Surface color roles and elevation
다양한 surface 및 surface container 색상 역할 중에서 선택할 수 있습니다.
roles은 elevation와 관련이 없으며 , containment area 정의에 대한 유연성을 제공합니다.
overlapping containment areas or components는 구분을 시각적으로 전달하기 위해 다른 색상 role을 가져야 합니다.

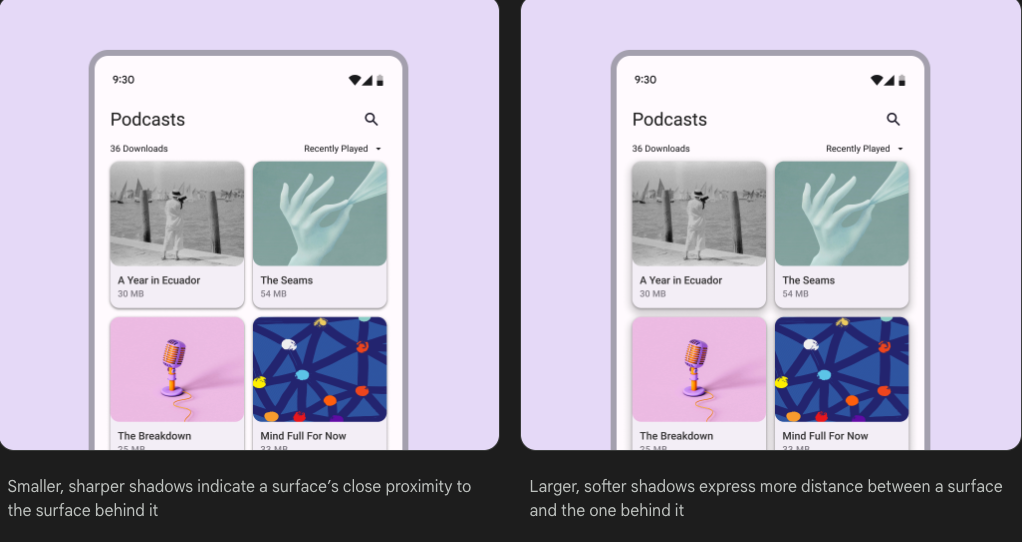
Shadows
그림자는 다른 기술이 할 수 없는 방식으로 surface사이의 elevation를 표현할 수 있습니다.
그림자의 크기와 부드러움 또는 확산 정도는 두 표면 사이의 거리 정도를 나타냅니다.
예를 들어 작고 날카로운 그림자가 있는 surface은 surface이 그 뒤에 있는 surface에 매우 가깝다는 것을 나타냅니다.
더 크고 부드러운 그림자는 더 먼 거리를 표현합니다.

그림자를 적용할 때는, 적을수록 좋습니다.
UI의 level이 적을수록 관심과 행동을 지시하는 데 더 많은 힘을 갖게 됩니다.
When to use visible shadows
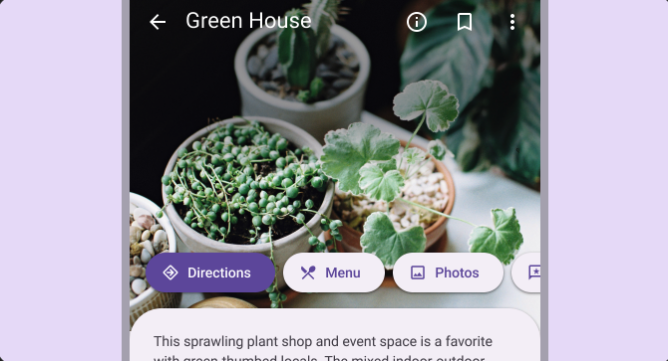
Protect elements
background에 patterned이 있거나 시각적으로 복잡한 경우 헤어라인 스타일은 충분한 보호를 제공하지 못할 수 있습니다.
이러한 경우 엘리베이션을 사용하여 아래 이미지와 같이 카드, 칩 또는 버튼과 같은 요소를 분리하고 강조합니다.

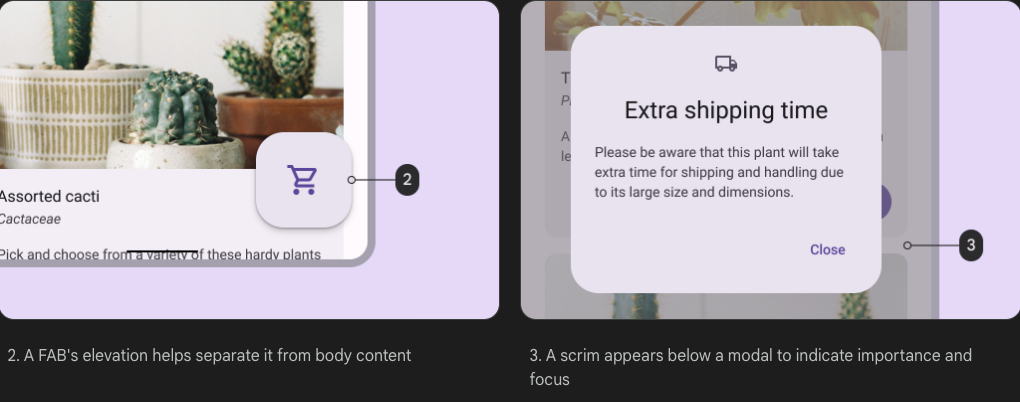
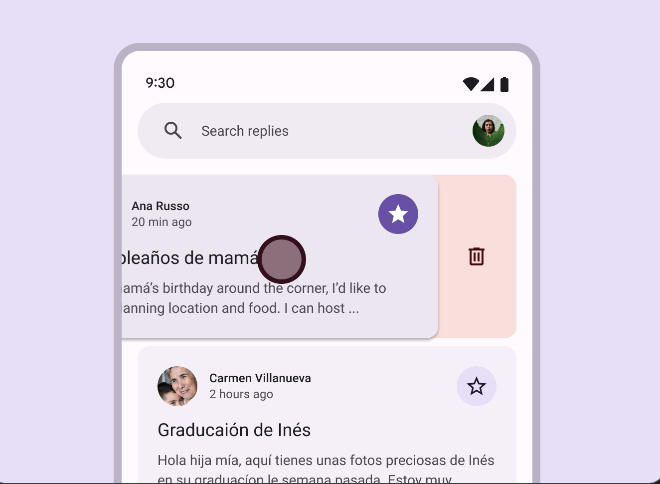
Encourage interaction
element는 포커스, 선택 또는 살짝 밀기와 같은 다른 종류의 상호 작용에서 일시적으로 들어올릴 수 있습니다.
더 높은 곳에 있는 element 가 나타나면 상승된 요소도 낮아질 수 있습니다.

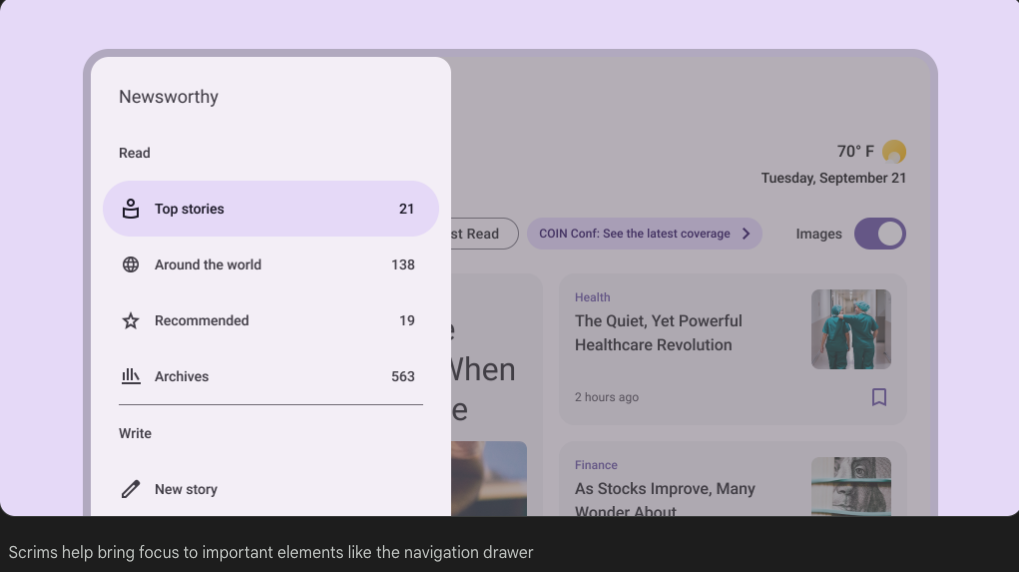
Scrims
Scrim은 큰 레이어드 표면의 시각적 대비를 증가시켜 특정 요소에 초점을 맞출 수 있습니다.
모달 및 확장 탐색 메뉴와 같은 요소 아래에 스크림을 사용하십시오.

'Android Material Design3' 카테고리의 다른 글
| 안드로이드 디자인 시스템이란 무엇인가?? Android Design System Material3 (feat compose) (0) | 2025.03.17 |
|---|---|
| Elevation tokens (0) | 2023.04.12 |
| Elevation(Overview) (0) | 2023.04.11 |
| Shape scale & Token (0) | 2023.04.11 |
| Shape(개요) (0) | 2023.04.11 |





