| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 안드로이드 디자인시스템
- kmp
- 디자인패턴
- 팩토리 메소드
- 함수형프로그래밍
- define
- 프로토타입 패턴
- 옵저버 패턴
- kotlin multiplatform
- 코루틴
- 코틀린멀티플랫폼
- ㅋㅁ
- compose
- Observer Pattern
- 추상 팩토리
- 추상팩토리패턴
- PrototypePattern
- designPattern
- Coroutines
- android designsystem
- Abstract Factory
- 디자인패턴 #
- Functional Programming
- builderPattern
- 코틀린
- factory method
- 빌터패턴
- material3
- Kotlin
- Design Pattern
- Today
- Total
오늘도 더 나은 코드를 작성하였습니까?
Typography(Type scale) 본문
eType scale
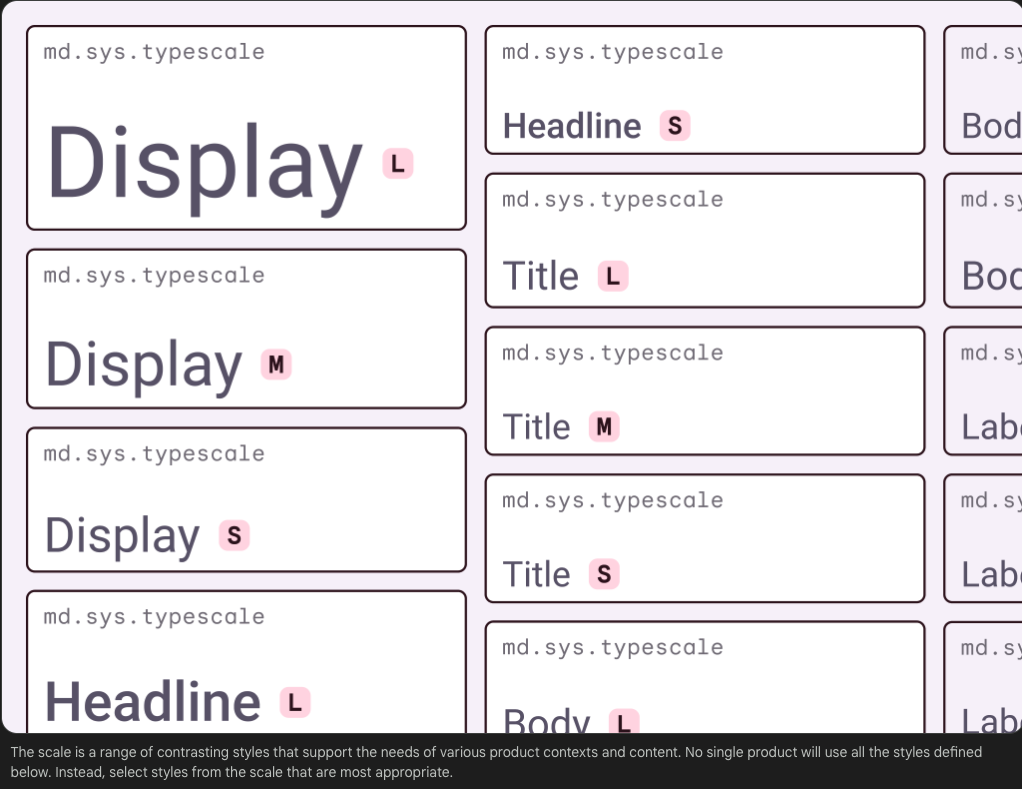
type scale은 앱 전체에서 사용할 수 있는 글꼴 스타일의 선택으로, 다양한 목적을 수용하는 유연하면서도 일관된 스타일을 보장합니다.
The Material Design type scale는 각각 intended 적용과 meaning가 있는 15가지 스타일의 조합입니다.
Use(예: 디스플레이 또는 헤드라인)에 따라 사용되며, Scale(예: 크거나 작음)에 따라 범주로 그룹화됩니다.
The Material Design type scale은 모든 title label 및 body에 Roboto를 사용하여 응집력 있는 타이포그래피 경험을 생성합니다.
머티리얼 테마 빌더(Figma)에서 머티리얼의 기본 유형 스케일을 사용자 정의
https://www.figma.com/community/plugin/1034969338659738588/Material-Theme-Builder
Material Theme Builder | Figma Community
Figma Community plugin - The Material Theme builder is built to assist in exploring the possibilities of dynamic color, harmonizing brand colors, and providing a type scale. All with implementation in mind to bridge designer and developer workflows. Genera
www.figma.com

Typography tokens
font, line height, size, tracking, and weight와 같은 타이포그래피 선택은 토큰을 사용하여 구현할 수 있습니다.
| Role | System token | Reference token | Default value |
| Display large | md.sys.typescale.display-large.font | md.ref.typeface.brand | Roboto Regular |
| md.sys.typescale.display-large.line-height | - | 64 | |
| md.sys.typescale.display-large.size | - | 57 | |
| md.sys.typescale.display-large.tracking | - | -0.25 | |
| md.sys.typescale.display-large.weight | md.ref.typeface.weight-regular | 400 | |
| Display medium | md.sys.typescale.display-medium.font | md.ref.typeface.brand | Roboto Regular |
| md.sys.typescale.display-medium.line-height | - | 52 | |
| md.sys.typescale.display-medium.size | - | 45 | |
| md.sys.typescale.display-medium.tracking | - | 0 | |
| md.sys.typescale.display-medium.weight | md.ref.typeface.weight-regular | 400 | |
| Display small | md.sys.typescale.display-small.font | md.ref.typeface.brand | Roboto Regular |
| md.sys.typescale.display-small.line-height | - | 44 | |
| md.sys.typescale.display-small.size | - | 36 | |
| md.sys.typescale.display-small.tracking | - | 0 | |
| md.sys.typescale.display-small.weight | md.ref.typeface.weight-regular | 400 | |
| Headline large | md.sys.typescale.headline-large.font | md.ref.typeface.brand | Roboto Regular |
| md.sys.typescale.headline-large.line-height | - | 40 | |
| md.sys.typescale.headline-large.size | - | 32 | |
| md.sys.typescale.headline-large.tracking | - | 0 | |
| md.sys.typescale.headline-large.weight | md.ref.typeface.weight-regular | 400 | |
| Headline medium | md.sys.typescale.headline-medium.font | md.ref.typeface.brand | Roboto Regular |
| md.sys.typescale.headline-medium.line-height | - | 36 | |
| md.sys.typescale.headline-medium.size | - | 28 | |
| md.sys.typescale.headline-medium.tracking | - | 0 | |
| md.sys.typescale.headline-medium.weight | md.ref.typeface.weight-regular | 400 | |
| Headline small | md.sys.typescale.headline-small.font | md.ref.typeface.brand | Roboto Regular |
| md.sys.typescale.headline-small.line-height | - | 32 | |
| md.sys.typescale.headline-small.size | - | 24 | |
| md.sys.typescale.headline-small.tracking | - | 0 | |
| md.sys.typescale.headline-small.weight | md.ref.typeface.weight-regular | 400 | |
| Title large | md.sys.typescale.title-large.font | md.ref.typeface.brand | Roboto Regular |
| md.sys.typescale.title-large.line-height | - | 28 | |
| md.sys.typescale.title-large.size | - | 22 | |
| md.sys.typescale.title-large.tracking | - | 0 | |
| md.sys.typescale.title-large.weight | md.ref.typeface.weight | 400 | |
| Title medium | md.sys.typescale.title-medium.font | md.ref.typeface.plain | Roboto Medium |
| md.sys.typescale.title-medium.line-height | - | 24 | |
| md.sys.typescale.title-medium.size | - | 16 | |
| md.sys.typescale.title-medium.tracking | - | 0.15 | |
| md.sys.typescale.title-medium.weight | md.ref.typeface.weight-medium | 500 | |
| Title small | md.sys.typescale.title-small.font | md.ref.typeface.plain | Roboto Medium |
| md.sys.typescale.title-small.line-height | - | 20 | |
| md.sys.typescale.title-small.size | - | 14 | |
| md.sys.typescale.title-small.tracking | - | 0.1 | |
| md.sys.typescale.title-small.weight | md.ref.typeface.weight-medium | 500 | |
| Label large | md.sys.typescale.label-large.font | md.ref.typeface.plain | Roboto Medium |
| md.sys.typescale.label-large.line-height | - | 20 | |
| md.sys.typescale.label-large.size | - | 14 | |
| md.sys.typescale.label-large.tracking | - | 0.1 | |
| md.sys.typescale.label-large.weight | md.ref.typeface.weight-medium | 500 | |
| Label medium | md.sys.typescale.label-medium.font | md.ref.typeface.plain | Roboto Medium |
| md.sys.typescale.label-medium.line-height | - | 16 | |
| md.sys.typescale.label-medium.size | - | 12 | |
| md.sys.typescale.label-medium.tracking | - | 0.5 | |
| md.sys.typescale.label-medium.weight | md.ref.typeface.weight-medium | 500 | |
| Label small | md.sys.typescale.label-small.font | md.ref.typeface.plain | Roboto Medium |
| md.sys.typescale.label-small.line-height | - | 16 | |
| md.sys.typescale.label-small.size | - | 11 | |
| md.sys.typescale.label-small.tracking | - | 0.5 | |
| md.sys.typescale.label-small.weight | md.ref.typeface.weight-medium | 500 | |
| Body large | md.sys.typescale.body-large.font | md.ref.typeface.plain | Roboto Medium |
| md.sys.typescale.body-large.line-height | - | 24 | |
| md.sys.typescale.body-large.size | - | 16 | |
| md.sys.typescale.body-large.tracking | - | 0.5 | |
| md.sys.typescale.body-large.weight | md.ref.typeface.weight-regular | 400 | |
| Body medium | md.sys.typescale.body-medium.font | md.ref.typeface.plain | Roboto Regular |
| md.sys.typescale.body-medium.line-height | - | 20 | |
| md.sys.typescale.body-medium.size | - | 14 | |
| md.sys.typescale.body-medium.tracking | - | 0.25 | |
| md.sys.typescale.body-medium.weight | md.ref.typeface.weight-regular | 400 | |
| Body small | md.sys.typescale.body-small.font | md.ref.typeface.plain | Roboto Regular |
| md.sys.typescale.body-small.line-height | - | 16 | |
| md.sys.typescale.body-small.size | - | 12 | |
| md.sys.typescale.body-small.tracking | - | 0.4 | |
| md.sys.typescale.body-small.weight | md.ref.typeface.weight-regular | 400 |
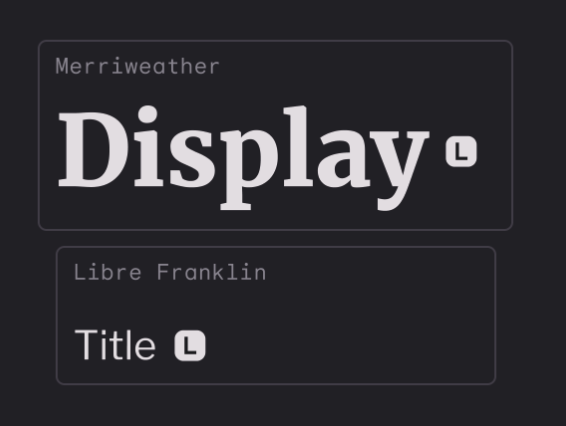
The Material Design typescale는 brand and plain.이라는 두 가지 유형의 Ref token을 구분합니다
이를 통해 디자인 내에서 두 가지 서체를 사용할 수 있습니다.
브랜드 서체(토큰 md.ref.typeface.brand 포함)는 헤드라인 및 디스플레이와 같은 큰 글꼴 크기에 권장되는,
반면 일반 서체(토큰 md.ref.typeface.plain 포함)는 본문 및 레이블과 같은 작은 글꼴 크기에 적합합니다.
Customizing your type scale
기본값과 다른 크기가 필요한 경우 스타일을 추가하거나 제거하고, 선택한 글꼴에 대해 Roboto를 교체하여 type scale을 사용자 정의할 수 있습니다.
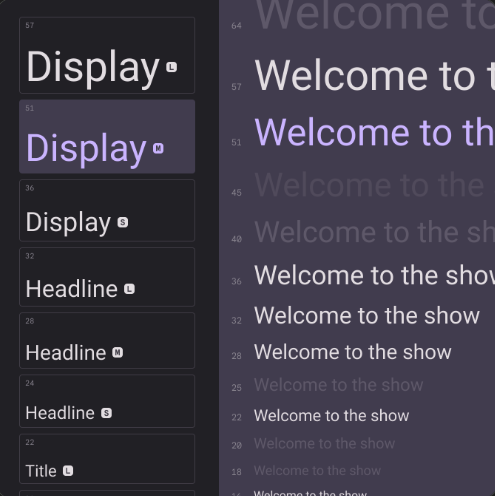
머티리얼 디자인은 주요 기본 크기가 14인 Major Second Type scale을 사용합니다.
typesetting body text에 가장 자주 사용되는 가장 필수적인 스타일로 고정어 있습니다.

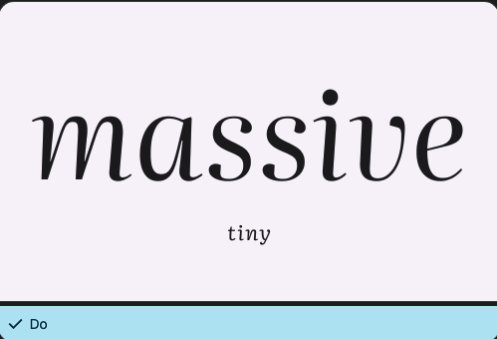
렌더링된 type scale의 크기는 작은 차이를 피함으로써, 크기 간에 강력한 대비를 제공하는 것을 목표로 해야 합니다.



자신만의 타이포그래피로 사용자 지정하려면,
먼저 선택한 서체를 기존 스타일에 적용하고 type size and weight를 일치시킵니다.
여기에서 사용자 지정 서체의 고유한 기능에 맞게 line height and letter spacing값을 조정합니다.
더 무거운 글꼴은 더 넓은letter spacing이 필요할 수 있는 반면, long ascenders and descenders가 있는 글꼴은 다른 line height가 필요합니다.

Font size units
다음 단위는 Android 및 웹에서 글꼴 크기를 표현하는 데 사용됩니다.
| Platform | Android | Web |
| Font size unit | sp | rem |
| Conversion ratio | 1.0 | 0.0625 |
웹 브라우저는 root element 크기를 기반으로 REM(루트 em 크기)을 계산합니다. 최신 웹 브라우저의 기본값은 16px이므로 변환은 SP_SIZE/16 = rem입니다.
| Android | Web |
| 10sp | 0.625rem |
| 12sp | 0.75rem |
| 24sp | 1.5rem |
| 60sp | 3.75rem |
Letter spacing units
다음 단위는 UI에서 문자 간격을 위한 것입니다.
| Platform | Android | Web |
| Letter spacing unit | em | rem |
| Conversion ratio | (Tracking value in px / font size in sp) = letter spacing | (Tracking value in px / font size in sp) = letter spacing |
Letter spacing examples
| Android | Web |
| (.2 tracking / 16sp font size) = 0.0125 em | (.2 tracking / 16px font size) = 0.0125 rem |
Adjustable axes
가변 글꼴은 표현을 위해 다양한 가변 글꼴 속성을 가질 수 있지만,
제품 설계에 가장 적용 가능한 사용자 지정 가능한 4가지 스타일 속성(또는 축)이 있습니다.
weight, grade, width, and optical size입니다.
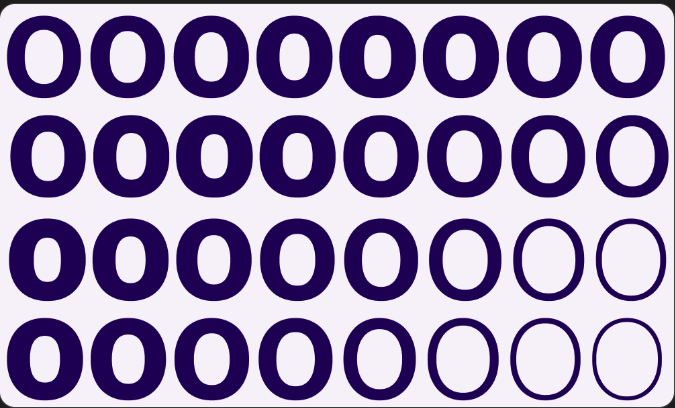
Weight(두께)
Weight는 주어진 글꼴에서 서체 획의 전체 두께를 정의하는 기본 속성입니다.
가장 일반적인 가중치는 regular and bold이지만 ,Weight는 매우 가벼운 것부터 매우 무거운 것까지 사용할 수 있습니다.
서체가 가변적이면 전체적이고 연속적인 획 두께 범위를 제공하여 가중치의 수를 사실상 무제한으로 만듭니다.



Grade
Grade은 Weight 축과 독립적인 서체의 secondary modifier of a typeface’s optical weight입니다.
Weight와 Grade 축 모두 문자의 두께에 영향을 주지만 Grade을 사용한 조정은 훨씬 더 세분화되며 문자 widths나 줄바꿈을 변경하지 않습니다.



Width
width는 서체의 문자가 차지하는 수평 공간의 결과입니다.
width가 좁으면 한 줄에 더 많은 문자를 넣을 수 있고, width가 넓으면 더 많은 개성을 제공할 수 있습니다.



Optical size
Optical size는 다양한 크기에서 사용하도록 최적화된 다양한 버전의 서체입니다.
작은 크기의 디자인은 가독성을 높이는 데 초점을 맞추는 반면, 큰 크기의 디자인은 서체의 복잡성을 보여주고 더 많은 두께와 너비를 제공할 수 있습니다.



'Android Material Design3' 카테고리의 다른 글
| Shape(개요) (0) | 2023.04.11 |
|---|---|
| Applying type (0) | 2023.04.10 |
| How to read tokens (0) | 2023.04.07 |
| Design tokens (0) | 2023.04.07 |
| Typography(개요) (0) | 2023.04.06 |




